Have you ever felt the thrill of discovering tools that not only simplify your design process but also elevate your creativity to new heights? In the fast-paced world of UX/UI design, staying ahead means embracing innovations that enhance your workflow. Welcome to the realm of Figma Plugins – your key to unlocking a world of possibilities in the design universe. In this blog post, we’ll explore 10 must-have Figma Plugins that are shaping the landscape of UX/UI design in 2023. Ready to revolutionize your design workflow? Let’s dive in!
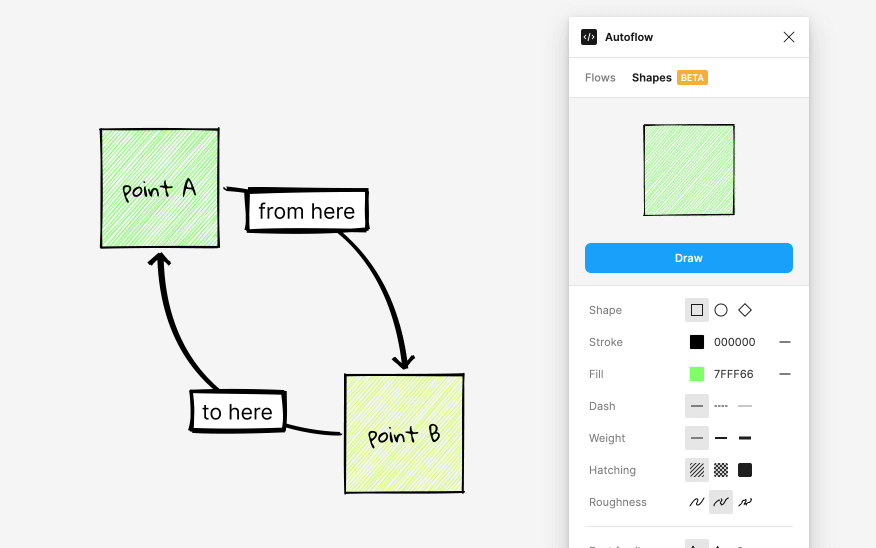
1. Autoflow: Simplifying User Flows

Do you find yourself spending too much time connecting frames and artboards in Figma? Enter Autoflow, a plugin designed to streamline the creation of user flows and wireframes. By automating the connection process, Autoflow allows you to focus on the big picture, saving precious time and ensuring an intuitive user experience.
- Time-Saving Connections: Create user flows effortlessly.
- Customization Options: Tailor flow lines to match your design aesthetics.
- Intelligent Routing: Avoid overlapping elements for a cleaner design.
Install the Autoflow plugin from the Figma Community and witness the magic unfold.
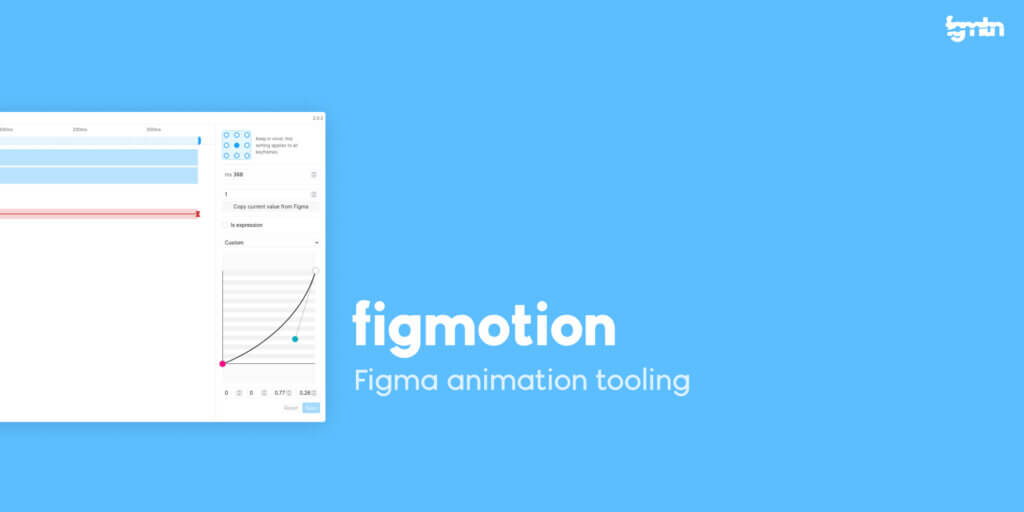
2. Figmotion: Animation at Your Fingertips

Ever wished to breathe life into your designs with seamless animations? Look no further than Figmotion, a powerful Figma plugin for creating interactive prototypes and captivating micro-interactions. With a user-friendly timeline interface, designers can define keyframes, control animation properties, and bring their designs to life.
- Timeline-Based Interface: Define keyframes with ease.
- Real-time Previews: See your animations come to life instantly.
- Export Options: Generate GIFs and CSS code snippets effortlessly.
Explore the endless animation possibilities by installing Figmotion from the Figma Community.
3. LottieFiles: Seamless Animation Integration

Want to seamlessly integrate dynamic animations into your Figma designs? Meet LottieFiles, a plugin that provides access to a vast animation library. Browse, preview, and import animations into your projects effortlessly, enhancing collaboration between designers and developers.
- Extensive Animation Library: Choose from a wide array of animations.
- Customization Options: Fine-tune animation properties for a perfect fit.
- Collaboration Made Easy: Share designs with integrated Lottie animations.
Integrate LottieFiles into your Figma toolkit by visiting the Figma Community.
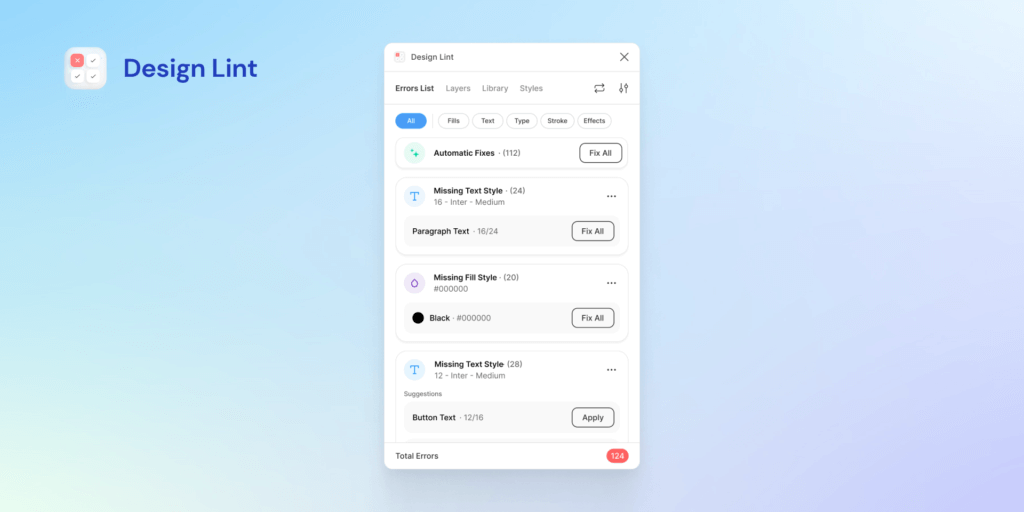
4. Design Lint: Elevating Design Consistency

Do you find yourself struggling with design errors and inconsistencies? Design Lint comes to the rescue as a free and open-source Figma plugin. This tool identifies and helps fix errors, ensuring a smoother design process with improved consistency and quality.
- Error Identification: Pinpoint and view design errors effortlessly.
- Consistency Improvement: Enhance design quality and reduce errors.
- Free and Open-Source: Access the tool without any cost.
Integrate Design Lint seamlessly into your Figma workflow by visiting the Figma Community.
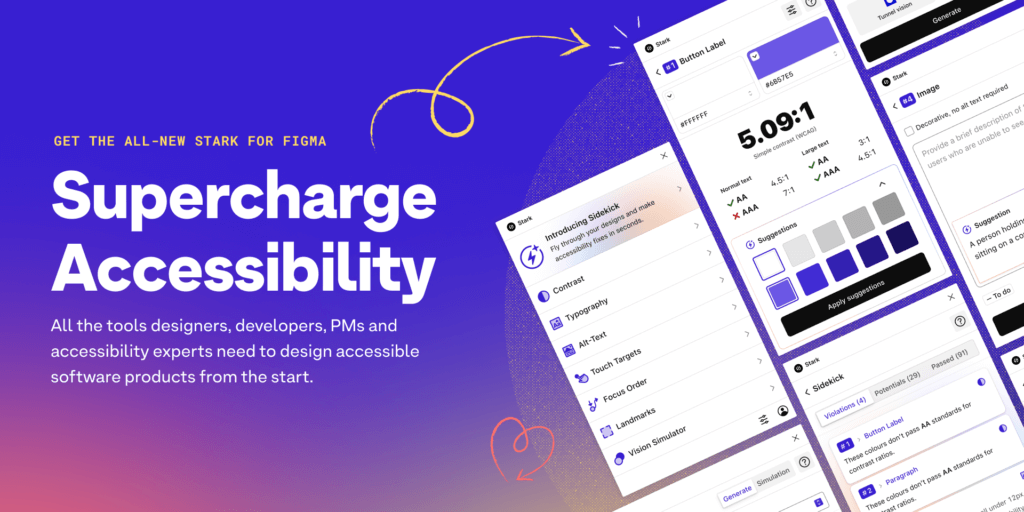
5. Stark: Accessibility at its Core

Ensuring accessibility and color contrast compliance is a non-negotiable aspect of UX/UI design. Stark emerges as a powerful plugin in this domain, offering a suite of features including color contrast checking, automated accessibility checks, and colorblind simulation filters.
- Color Contrast Checker: Evaluate color contrast effortlessly.
- Accessibility Checks: Automate accessibility checks for a more inclusive design.
- Collaboration Capabilities: Enhance collaboration with seamless integration.
Make accessibility a priority in your designs by incorporating the Stark plugin. Find it on the Figma Community.
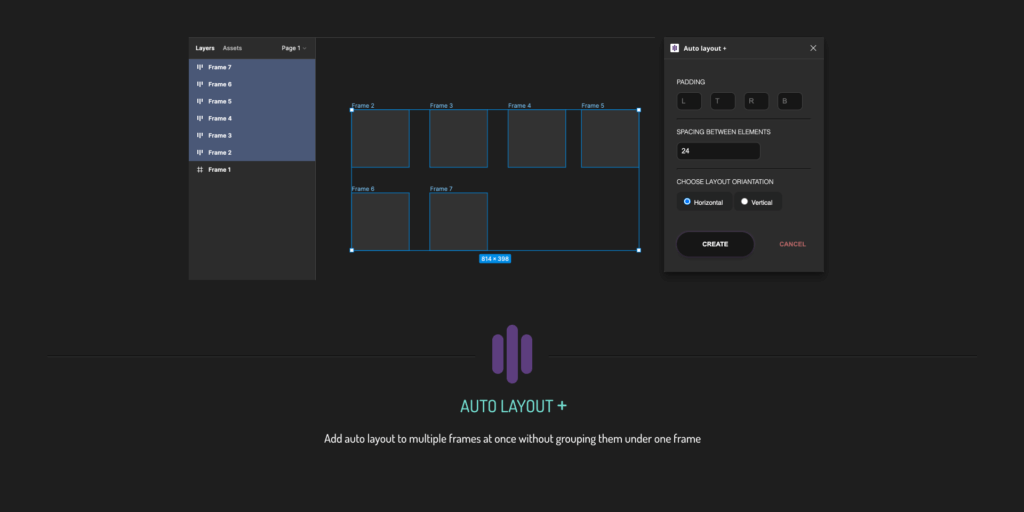
6. Auto Layout +: Design Consistency Made Easy

Do you find yourself grappling with the arrangement and resizing of design elements? Auto Layout + is here to automate these processes, allowing designers to create visually consistent and adaptable interfaces effortlessly.
- Dynamic Element Resizing: Resize elements dynamically without the hassle.
- Supports Nested Layouts: Create complex layouts with ease.
- Streamlined Workflow: Save time and effort in the design process.
Make design consistency a breeze by installing the Auto Layout + plugin from the Figma Community.
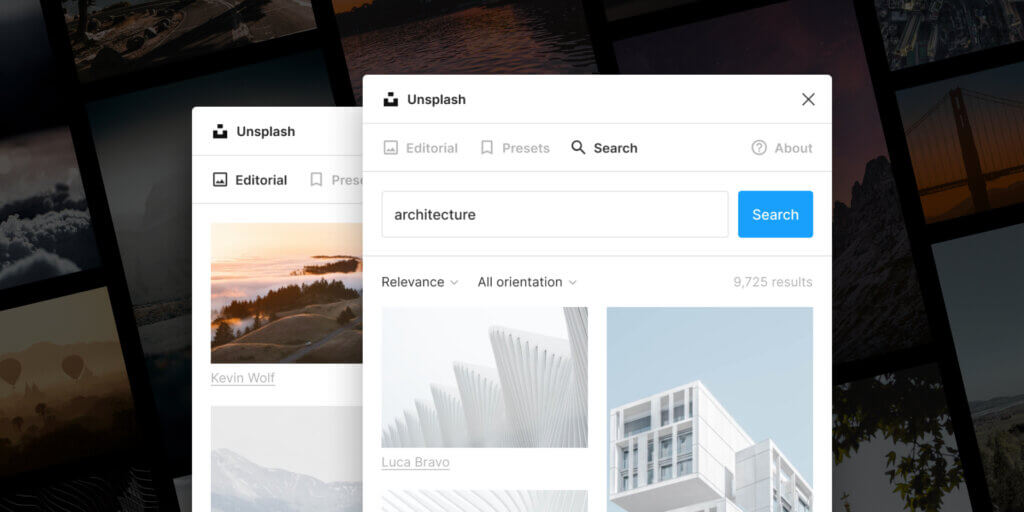
7. Unsplash: Visual Appeal at Your Fingertips

Are you tired of the endless search for high-quality, royalty-free images? Unsplash, a Figma plugin, simplifies the process by allowing designers to access and insert stunning images directly into their designs.
- Image Search: Find the perfect image with ease.
- Seamless Integration: Insert images directly into your designs.
- Customization Options: Tailor images to match your design vision.
Enhance your designs with captivating visuals by exploring the Unsplash plugin on the Figma Community.
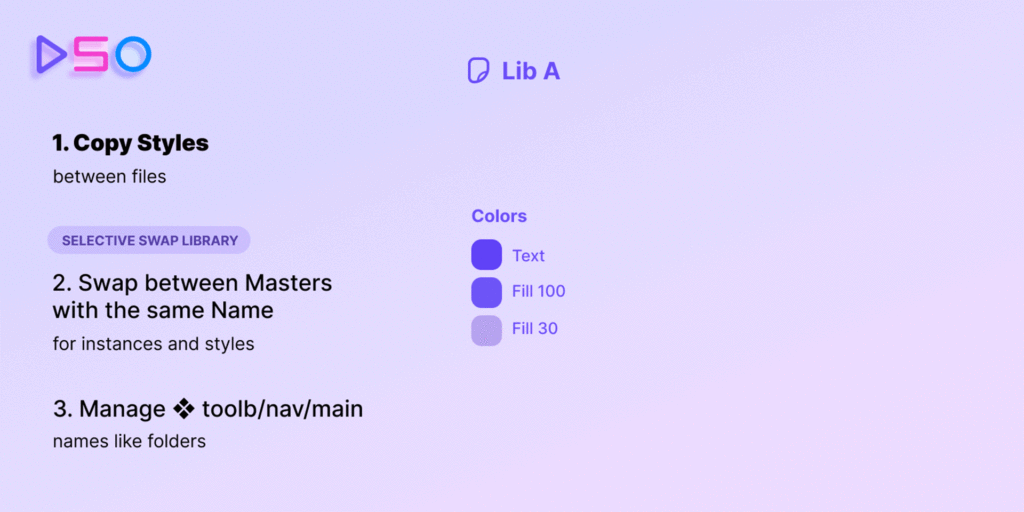
8. Design System Organizer: Streamlining Design Systems

Are you struggling to keep your design system components organized? Design System Organizer is your solution, streamlining the management and organization of design system elements for enhanced efficiency and consistency.
- Component Organization: Keep components neatly organized.
- Asset Library: Create a centralized asset library for easy access.
- Documentation and Collaboration: Document and collaborate effectively within Figma.
Elevate your design system management by incorporating the Design System Organizer plugin. Find it on the Figma Community.
9. Iconify: Accessing a World of Icons

Searching for the perfect icon for your design? Look no further than Iconify, a powerful Figma plugin that provides access to a diverse range of high-quality icons.
- Icon Search: Find the perfect icon with ease.
- Seamless Integration: Insert icons directly into your designs.
- Regular Updates: Stay on top of the latest icon trends.
Integrate a world of icons into your designs by installing the Iconify plugin from the Figma Community.
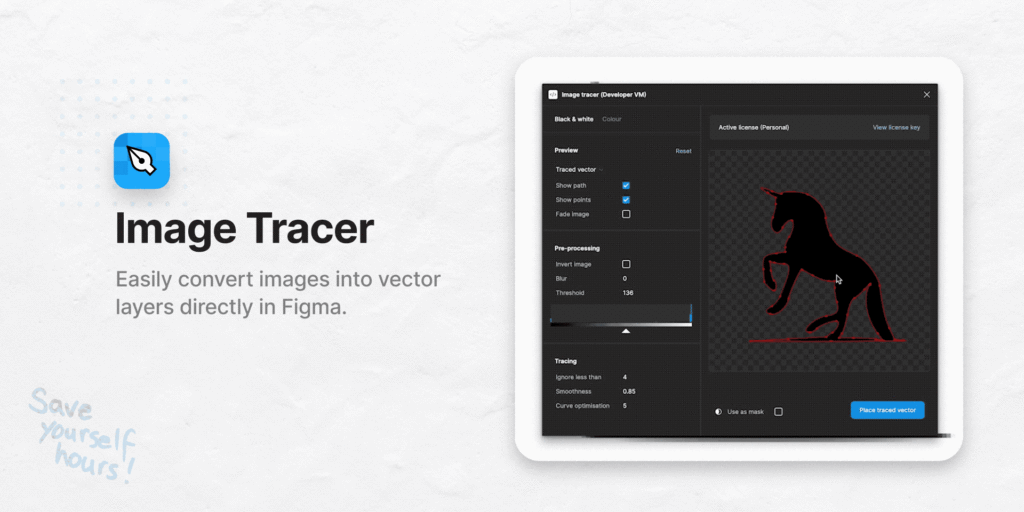
10. Image Tracer: Transforming Raster Graphics into Vectors

Ever wished to convert raster graphics into scalable vectors with a click? Image Tracer is the plugin for you. Compatible with Figma’s quick actions bar, this tool simplifies the process of creating high-quality, scalable images.
- One-Click Conversion: Transform raster graphics into vectors effortlessly.
- Compatibility: Works seamlessly with Figma’s quick actions bar.
- High-Quality Scalability: Scale images infinitely without quality loss.
Experience the magic of transforming images with the Image Tracer plugin. Find it on the Figma Community.
Conclusion: Elevate Your Design Journey with Figma Plugins
Congratulations! You’ve just uncovered the key to unlocking a world of creativity and efficiency in your UX/UI design journey. By incorporating these 10 must-have Figma Plugins into your toolkit, you’re not just streamlining your workflow – you’re revolutionizing it. From seamless animations to efficient design system management, Figma Plugins empower you to bring your design visions to life with ease.
Ready to embark on this design adventure? Install these plugins today and witness the transformation. Your design journey is about to reach new heights – are you ready to soar?
Here are some resources that you might find useful:
- 10 Figma Plugins Every Designer Must Try in 2023
- Top 10 Figma Plugins for Designers in 2023
- 10 Must-Have Figma Plugins in 2023
- The Ultimate List of 14 Figma Plugins for Designers
- 10 UI UX Design Mistakes You Need To Stop Making Now
If you found this guide helpful, stay tuned for more insights, tips, and tools to fuel your creativity. Your design journey has just begun, and the possibilities are limitless!
#FigmaPlugins #UXDesign #UIDesign #DesignInnovation #CreativeWorkflow #DesignTools #DigitalDesign #UserExperience #InteractiveDesign #DesignInspiration #UIUX #VisualDesign #DigitalCreativity #AnimationMagic #DesignProcess #TechInDesign #DigitalArtistry #DesignCommunity #InnovationInDesign #DigitalTransformation

