Have you ever wondered what makes a website or app visually appealing and easy to navigate? The answer often lies in the subtle yet powerful world of typography. Typography, the art, and technique of arranging type to make written language legible, readable, and appealing, plays a crucial role in shaping the user experience (UI). In today’s fast-paced digital era, staying abreast of the latest typography trends is essential for creating a modern and sleek UI that captivates users. In this blog post, we will delve into 10 must-try typography trends that can elevate your design game. Are you ready to transform your UI with the latest Typography Trends?
Summary of What You Will Learn:
- Understand the significance of typography in UI design.
- Explore 10 cutting-edge typography trends.
- Learn how these trends contribute to a modern and sleek UI.
- Implement actionable tips for incorporating these trends into your designs.
Typography Trends: A Glimpse into the Future
Typography Trends are ever-evolving, reflecting the dynamic nature of design and user preferences. Keeping pace with these trends ensures that your UI remains not only visually appealing but also aligned with contemporary aesthetics. Let’s embark on a journey through the top 10 Typography Trends that promise to revolutionize your design approach.
1. Variable Fonts: Enhancing Flexibility and Performance

In the realm of Typography Trends, variable fonts have emerged as a game-changer. These fonts offer a single file that behaves like multiple fonts, providing designers with unparalleled flexibility. By adjusting weight, width, and slant, variable fonts empower designers to create a dynamic and responsive UI.
Why Use Variable Fonts?
- Improved performance through reduced file sizes.
- Seamless adaptation to different screen sizes and resolutions.
Resources
- Variable Fonts: What They Are and How They Give You More Flexibility
- What Are Variable Fonts?
- Introducing variable fonts – Fonts Knowledge
- Variable Fonts – Fonts Knowledge
2. Bold and Playful Serifs: Making a Statement

Serifs, those little tails at the end of letters, are making a bold comeback. Contemporary UI designs are embracing bold and playful serifs to add character and sophistication. This Typography Trend injects personality into your text while maintaining a sleek and modern appearance.
How Bold and Playful Serifs Elevate UI:
- Creates a distinctive brand identity.
- Enhances readability with a touch of elegance.
Resources
- Playful fonts: The secret to making text stand out
- 50 of the best bold fonts built for impact in any design
- 20 Free High Quality Playful Fonts
- 32 Best Modern Serif Fonts (Bold, Clean, & Elegant)
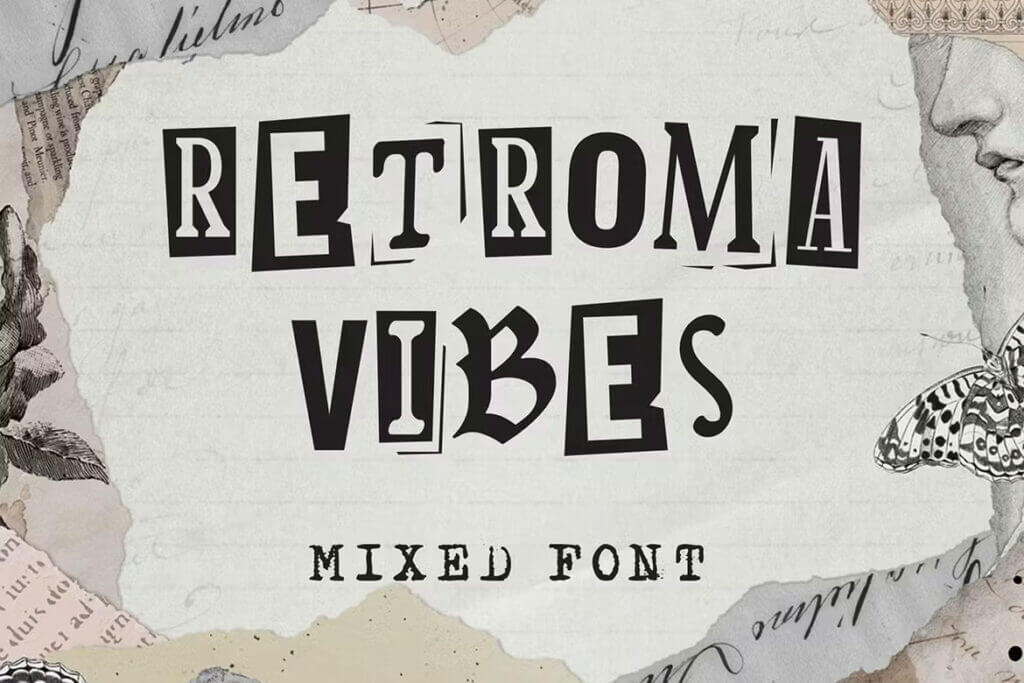
3. Mixing and Matching Fonts: Creating Visual Hierarchy

Gone are the days of sticking to a single font for the entire UI. Mixing and matching fonts are a Typography Trend that adds depth and visual hierarchy to your design. By combining different fonts for headers, body text, and captions, you can guide users through the content intuitively.
Benefits of Mixing and Matching Fonts:
- Establishes clear visual hierarchy.
- Adds a touch of creativity and uniqueness.
Resources
- 10 Infographics On How to Mix Fonts Like a Pro
- How to Combine Fonts, How Not To, and the Best Font Combinations
- Mini Tutorial: A Guide to Font Combinations
- The Ultimate Guide to Font Pairing — Learn
4. Geometric and Minimalist Fonts: Embracing Simplicity

Simplicity is a timeless principle in design, and geometric and minimalist fonts embody this ethos. This Typography Trend emphasizes clean lines, simple shapes, and a straightforward aesthetic. Such fonts contribute to a modern and sleek UI by eliminating distractions and focusing on essential elements.
Advantages of Geometric and Minimalist Fonts:
- Enhances readability with clean and simple shapes.
- Aligns with the minimalist design philosophy.
Resources
- Top 5 geometric fonts for modern UI
- 8 Clean and Minimal Font Pairings That Make You Look Like A Pro
- Geometric Fonts: The Essential Guide for Modern Designers
- 20 Geometric Sans Serif Fonts That Are Perfect For Logo Design
5. Handwritten and Personalized Fonts: Adding a Human Touch

Injecting a bit of humanity into your UI is a Typography Trend that resonates with users. Handwritten and personalized fonts convey authenticity and warmth, creating a connection between the user and the interface. This trend is particularly effective for brands aiming to establish a more personal rapport with their audience.
Why Opt for Handwritten and Personalized Fonts:
- Evokes emotion and authenticity.
- Differentiates your brand with a unique touch.
Resources
- 5 Tools to Design and Edit Hand-Drawn Fonts
- Creating Handwritten Fonts: A Simple Step-by-Step Guide for Beginners
- 10 fonts that look like handwriting to personalize your designs
- 50 free handwriting fonts
6. Vibrant Colorful Typography: Breaking the Monotony

Colorful typography is a Typography Trend that breathes life into your UI. Instead of relying solely on traditional black or grayscale text, designers are experimenting with vibrant and bold colors for typography. This trend not only adds visual interest but also contributes to a lively and engaging user experience.
Impact of Vibrant Colorful Typography:
- Captures attention and enhances memorability.
- Aligns with the current emphasis on bold and dynamic design elements.
Resources
- 20+ Best Color Fonts to Add Vibrance to Your Designs
- Vibrant colors Fonts
- Vibrant colorful style font
- Vibrant style font design, colorful alphabet, letters and numbers
7. Responsive Typography: Adapting to Various Devices

In a world where users access content on a multitude of devices, responsive typography is a non-negotiable Typography Trend. This approach ensures that text elements adjust seamlessly to different screen sizes and orientations, providing a consistent and user-friendly experience across devices.
Key Aspects of Responsive Typography:
- Enhances readability on both small screens and large monitors.
- Contributes to a cohesive and polished UI on diverse devices.
Resources
- The elements of responsive typography
- Modern Fluid Typography Using CSS Clamp
- A guide to responsive typography
- Responsive Typography: The Basics
8. Mixed Media Typography: Integrating Text with Graphics

Breaking away from conventional norms, mixed media typography is a Typography Trend that involves blending text with graphics, images, or even animations. This innovative approach creates a dynamic and immersive user experience, where text becomes an integral part of the overall visual narrative.
Advantages of Mixed Media Typography:
- Engages users through a multi-sensory experience.
- Allows for creative storytelling within the UI.
Resources
- 9 Mixed Media Typography ideas
- 10 mixed media techniques
- Mixed Fonts
- 10 Examples of Creative Mixed Media Art to inspire You
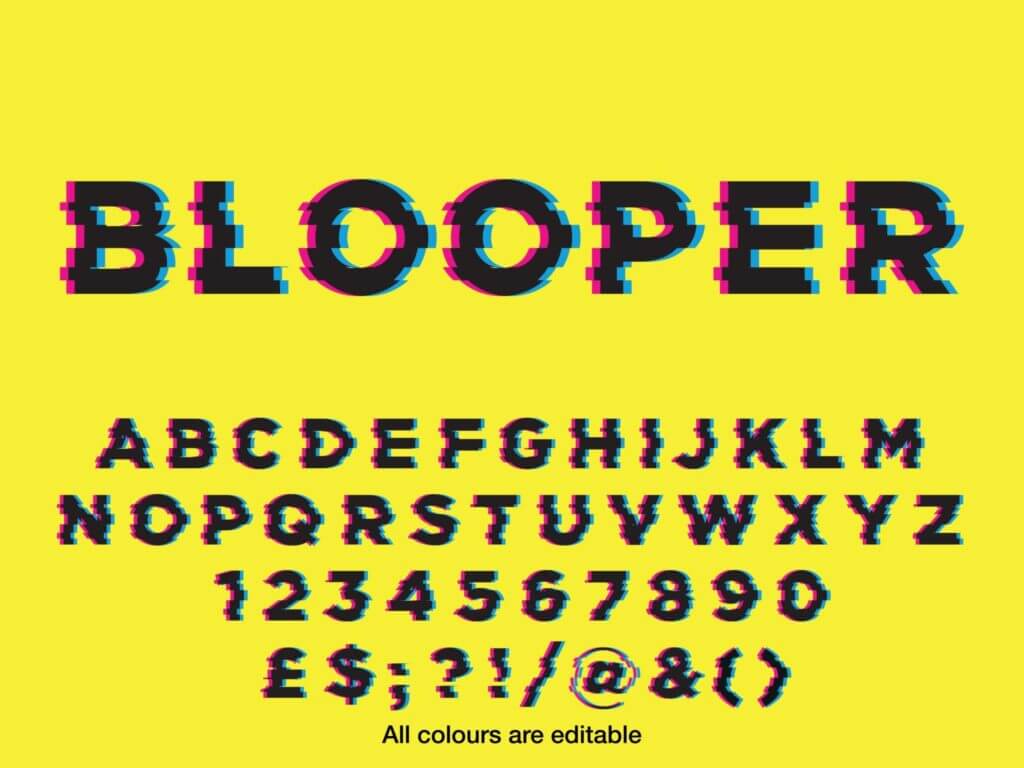
9. Glitch Typography: Embracing Imperfections

In an era of polished and perfected designs, glitch typography offers a refreshing departure. This Typography Trend intentionally introduces digital glitches, distortions, or imperfections into the text, adding a touch of avant-garde aesthetics. It’s a bold choice that resonates with audiences seeking a more experimental and edgy design.
How Glitch Typography Adds a Unique Flair:
- Creates a visually striking and unconventional aesthetic.
- Appeals to audiences looking for a cutting-edge and experimental vibe.
Resources
- Glitch Fonts
- How To Make Glitch text in Photoshop. How To Create Awesome Text Glitch Effects
- How to Make a Glitch Typography Effect in Adobe Illustrator
- 50+ Best Free and Premium Glitch Fonts
10. Dynamic Text Effects: Adding Motion and Interaction

The final Typography Trend on our list involves dynamic text effects that introduce motion and interaction. From subtle animations to interactive elements, dynamic text effects breathe life into static text, enhancing user engagement and creating a memorable UI.
Benefits of Dynamic Text Effects:
- Grabs user attention through movement and interactivity.
- Adds a layer of sophistication to the overall design.
Resources
- Dynamic Text Animation in After Effects – After Effects Tutorial
- Dynamic Text Presets – After Effects Presets
- 10 Text Animation Examples for Dynamic Web Design
- Dynamic Text Animations, CSS, and GSAP
Conclusion: Elevate Your UI with Typography Trends
In conclusion, Typography Trends are the secret sauce to creating a modern and sleek UI that stands out in the digital landscape. By incorporating variable fonts, bold serifs, mixed fonts, minimalist styles, personalized touches, colorful palettes, responsive design, mixed media elements, glitch aesthetics, and dynamic text effects, you can transform your UI into a visually captivating masterpiece.
Are you ready to take your design game to the next level? Embrace these Typography Trends, experiment with combinations, and watch your UI come to life. Stay ahead of the curve, captivate your audience, and leave a lasting impression with the power of Typography Trends.
Typography plays a crucial role in UI design, allowing you to convey brand personality and create visually appealing interfaces. Here are some must-follow typography trends of 2023:
- 10 Must-Follow Creative Typography Trends Of 2023
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Essential UI UX Principles Every Designer Should Know
- How to Master Typography: 20 Essential Guidelines for Designers
- 10 Typography Trends to Watch in 2023
- 50 Creative Typography Ideas and Examples (Design Inspiration)
- 8 Typography Trends That Will Transform Your User Interface in 2023
Remember, in the fast-evolving world of design, staying informed and adapting to new trends is the key to creating UIs that not only meet but exceed user expectations. Embrace the Typography Trends, and let your designs speak volumes in the language of modern aesthetics.
#TypographyTrends #UIDesign #DesignInspiration #GraphicDesign #WebDesign #TypographyRevolution #DigitalArt #CreativeDesign #UIUX #VisualCommunication #InnovationInDesign #ModernTypography #DesignTrends #TypographyMagic #DigitalTransformation #UserExperience #CreativeTypography #StandoutDesign #VisualIdentity #ArtOfTypography